Gatsby: The Best Static Site Generator in 2022
With smarter technologies out in the world wide web now, it has become easier to create a website in 2022. A static site generator, also known as SSG, is one of the many innovations simplifying web development.
Gatsby belongs to the newest and most well-known introductions in the market. It promises to deliver world-class web experiences with its cutting edge performance, scalability, and security.
If all this sounds new to you, don’t worry. We’ll start off with what static site generators are and why Gatsby is a game changer for web development. Additionally, we’ll take you through a quick introduction on headless CMSs and which ones work best with Gatsby’s capabilities.
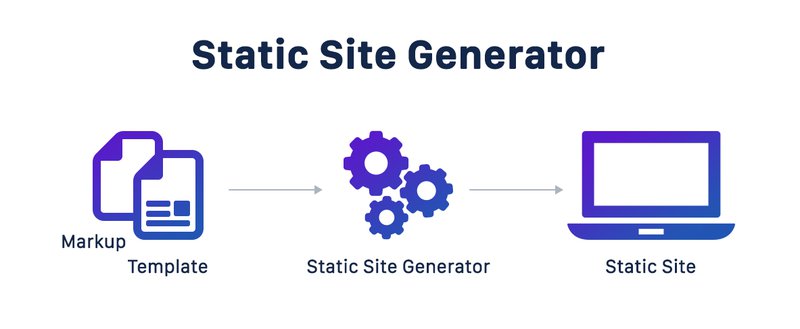
What is a Static Site Generator?
To discuss this, let’s take a monolithic website built with WordPress as an example. They’re typically complex websites that perform several coupled functions. Consider a monolithic eCommerce website project. This might contain a web server, a catalog service that holds product images, an ordering system, a payment function, and a shipping component.
Websites built with a static site generator create a full static HTML website based on raw data. This automates the task of coding individual pages and essentially prepares pages to deliver to users ahead of time. Take for example a Jamstack frontend that consists of JavaScript, HTML and CSS files. Whenever a user visits your site, Gatsby only generates the minimum files to create lightweight pages.
As a result, static sites provide a much better user experience, whether it’s for a blog or an online shop. With SSGs, sites load faster and allow rendering unique designs, transitions and on-page animations. Additionally, they are more secure than monolithic sites as the server sends the same response to every visitor.
Because of the improved performance and security a static site is capable of, SSGs have become more than just a viable alternative to database-driven content management systems like WordPress.

Why Use a Static Site Generator in 2022
As mentioned, SSGs outdo dynamic websites in various performance factors. Building a website with a static-site generator may not be practical for all cases. However, there are plenty of reasons to switch if your next project requires building a website fit for your growing business.
Ultimate flexibility
WordPress can tend to constrain your options for adding features due to being tied to a core program. For instance, when adding a chatbot to manage enquiries, you’ll be required to install a plugin, or manually code to render this functionality.
With a static site, every page can be different; designs can change and layouts can differ. A designer doesn’t have to make one design fit the mold for multiple types of content to display on a page.
Manage security easier
A traditional CMS may allow for easier collaboration with a team, but it unfortunately opens various issues for cyberattacks. The most obvious is the login screen – you risk traffic hijacking and malware hosting with weak passwords. Elements running on server-side code (such as contact forms) are also prone to being the source of spam emails and rogue advertising.
A static site, on the other hand, requires little to no server-side functionality. Since static sites do not rely on a database, there’s no way for attackers to take advantage of any server-side database security holes. When a site visitor requests a page, the server just responds with a static file that is practically impossible for hackers to deface.
Improve page speed
Static sites create pre-cached pages which never expire. These files can also be minified prior to deployment to guarantee the smallest load when requested. Unlike dynamic ones, static sites do not have the bottlenecks caused by server-side delays or dynamic rendering. Be aware that once you eliminate dynamic rendering from a database, you wipe out numerous issues that often cause sites to load longer or become unresponsive.
Build and deploy fast
SSG tools are well-known in the developer community at large. Aside from faster build processes, static sites also allow for simple deployments. Static sites generally have a positive reputation in the community as they make this part of development work significantly faster.
Testing also becomes easier because the output can be generated and previewed anywhere — even on a client’s PC. Developers can also implement deployment systems to build the site remotely and update the live server when new content has been pushed to a repository (e.g. GitHub) and approved.
What Makes Gatsby the Best Static Site Generator in 2022
Scale safely
When you have a growing business, site scalability should be one of the things to look out for. With Gatsby, you get access to a powerful edge network that makes scaling your website intuitive, safe, and simple. The edge network allows you to take advantage of technology that can instantly scale for traffic spikes and protect your data from traditional server-side vulnerabilities that come with welcoming more visitors to your site.
Great for developers
Gatsby combines the best parts of React, GraphQL, and react-router and therefore gives you a static site generator that is very developer-friendly. Aside from allowing developers to quickly deploy blazing fast websites, Gatsby is also ready with extensive documentation – the only prerequisite for developers is to have a basic understanding of React.
Fast and Smooth
Gatsby creates a JavaScript runtime that takes over the browser once the initial HTML has loaded. Combining this intelligent page rendering and static site generation, Gatsby enables developers to build fast and powerful websites. Websites that load and work fast perform better in search engines and usability scores, ultimately improving your chances in converting visitors to customers.
Deploy Swiftly
Gatsby Cloud is built by the Gatsby team to be the fastest way to build and host your website. Gatsby Cloud uses intelligent caching, incremental builds, and a real-time edge network to dramatically reduce the time you spend waiting for builds or deployments.

Top Gatsby Features
Plugins and Themes
Almost anything at all can be used as a source to work with Gatsby and generate static sites. It’s built to be extensible and flexible, making it a great choice for users who need specific application functionalities.
Being an open-source framework, its plugin library has quite a large number of templates and plugins that’s continuously expanding with contributions from its active community. These plugins can be directly installed and provide a variety of functionalities such as adding Google Analytics, adding support for image types, making the site accessible offline, and so on.
Gatsby Cloud
Gatsby Cloud is a unified cloud platform that combines a modern developer toolset and effectively sets Gatsby apart from other static site generators. Perhaps its most appreciable feature is the elimination of the hassle in maintaining separate infrastructure to add dynamic functionalities on a static site. In addition, it allows for real-time CMS previews and dramatically reduces build and deploy times with intelligent caching.
Gatsby Concierge Services
The Gatsby Concierge Service is Gatsby’s team of experts that help users optimise, support, and ultimately get the best Gatsby experience. There are three challenges that the Gatsby Concierge is trained to help solve: performance, build times, and onboarding.
The Onboarding Concierge is designed to make adoption easier for everyone, providing documentation of best practices and regular live FAQ sessions. The Performance and Build Concierge on the other hand is ready to help you optimise application build times and provide you with an audit remediation plan when necessary to ensure your site always offers visitors the smoothest web experiences.
The Best Headless CMS to Use with Gatsby
Sanity.io
Free, starts at $99 for teams
Gatsby has already set some high standards for developer experience by striking a great balance between code and configuration. A content backend that meets this balance nicely is Sanity.io, which is an open-source CMS built with React.js. If real-time content preview is important to you, Sanity is popular for its ease-of-use and free-form customisation.
One core feature Sanity offers is its Structure Builder which lets you configure how you want to segment and navigate your content. One use case is dynamic grouping of documents with a field value such as author, category, or publishing date. With Sanity’s Structure Builder API, you can list documents by the category they reference and create a workflow that works best for your editors.
Sanity also features a Dashboard plugin that you can populate with fully customisable widgets for different needs such as deployment, statistics, workflow tools, and even internal messaging. With a customisable dashboard, you can explore the best design that would make your space effective for everyone working on your site.
To sum it up, using Gatsby with Sanity makes it easy for a group of people to work together on your site content, blog, and UI design in real-time, without the need for rebuilds. This combination is perfect for sites that require pages for case studies or blogs, and with the improved deployment speed that static site generators provide, you should be up in minutes.
Contentful
Free, starts at $498/month for teams
Contentful is another headless CMS that works perfectly with Gatsby. It provides users with an easily navigable central hub for creating, editing, and managing content. Both editors and developers can benefit from Contentful’s structure. Editors can collaborate on content interactively in an easy-to-use editing interface. Developers, on the other hand, can use the content with the programming language and templating frameworks of their choice.
Like Sanity, one of Contentful’s most notable features is its customizable interface. Its UX design is built for authoring all types of content including rich text, locations, dates, and JSON snippets. Contentful also allows you a lot of flexibility in customizing your content with its flexible content modelling feature. With Contentful, you can now create posts and publish it in more than one language.
The default roles and access rights in Contentful keep your content safe and also makes sure that the content writing team is ever so productive. Single Sign-On based on SAML 2.0 simplifies managing user accounts even when the number of users is as many as 100.
All in all, Contentful is a highly recommendable CMS as it handles various use cases and has great documentation. With an intuitive UI and preview setup, Contentful is a tool that provides a huge advantage of speed and developer independence at a very moderate price.
Summing Up Why Gatsby is the Best Static Site Generator for 2022
Adopting a static site generator for building your website offers many major advantages. In general, it can greatly improve your website performance and translate to more converting customers. With more and more channels to distribute content to, aggregating a static site generator with a headless CMS provides efficiency. It can not only save you the time spent perfecting custom views for each channel, but also allow you to move from idea to production without incurring huge costs.
If you’re interested in taking your website to the next stage by using the most modern web framework available, our team of specialists will be happy to get you started with our Premium Web Design service. Our premium websites are custom-built and include custom UI/UX, a Gatsby-built front-end and headless CMS – all you need for a high-performing website that can give you an edge in the market.
Latest Blogs

May 2, 2024
Unlocking Success in Tech Project Management: Essentials for Entrepreneurs
If you're an entrepreneur or executive, mulling over how to manage your tech projects with efficiency, this article is for you. Peek into the world of successful tech project management, exploring effective project planning techniques and agile project management strategies. We’ll guide you on how to navigate project milestone tracking methods and bolster productivity with collaborative team communication tools.

April 26, 2024
Understanding the Core Principles of User-Centered Design – A Guide for Entrepreneurs
Unlock success with the principles of user-centered design. Bringing together elements of empathetic, human-centered concepts and user interface principles, this strategy ensures digital products align with actual user needs and desires.

April 23, 2024
Master Effective Debugging Techniques: Tips & Tools for Software Developers
You've got a tricky application behaviour that's not making any sense, and you're stuck again? Today we tackle one of the most challenging aspects of programming - debugging. In this piece, we focus on effective debugging techniques, offering insight into software debugging methods and debugging best practices.