How to Make Your WordPress Site Faster
If you've created your own WordPress site, either from scratch or using a template, you're probably looking for ways to make your WordPress site load faster. It's so important that your WordPress site is optimised, particularly if you're looking to improve your Search Engine Optimisation (SEO). Plus, let's be honest, it's a bit embarrassing if you send visitors to your website and it takes forever to load.
I will caveat this topic early. If you haven't yet built your website yet or are looking to upgrade, the best way to make your WordPress site load quickly is actually to have a WordPress specialist code the site from scratch. Generally speaking website templates and visual composes are code-heavy. That means that they are never going to be as fast as something that has been purpose-built. This is because when a WordPress Developer codes your website, they only include code that is relevant to your design and requirements. Whereas, when you use a WordPress template, the developers who created it have had to account for a variety of different setups. Essentially there is far more going on under the bonnet than any one person needs.
However, paying $5k plus is not an option of everyone so when the budget is tight, it's always best to use a template.
A decent server is the bedrock for a quick WordPress site
There's a lot of tweaking that you can do to make your WordPress site faster but honestly if you have not chosen a performance optimised server then you will be fighting an uphill battle from the start. There are a lot of great hosting companies but for Australia, Digital Pacific is our pick. They use all the most up to date hardware and have a 24-hour onshore service centre.
However, as a minimum just ensure that your hosting company provides the following specs:
- PHP 7+
- MySQL 5.6+
- WordPress memory of 128MB+
What WordPress page builder should you use?
Just before we talk about the tools to make your WordPress site faster, I want to talk about our preferred website builders. I will be assuming that you have no coding experience so are attacking this as a WordPress newbie.
After you have installed WordPress, it's time to start adding content. In my experience working with non-tech entrepreneurs, my suggestion is always to use Elementor. This is because it is extremely easy to use. Everything is very visual, with drag and drop elements. What's more, when you make a change you see it live onscreen. This is different to other WordPress front end editors, where you are constantly flipping between the editor and the preview to see your changes.
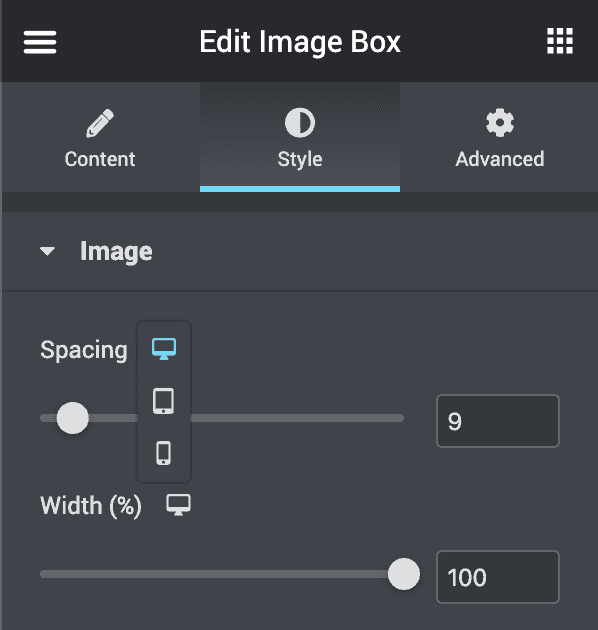
There is also one other aspect of Elementor that I think is fantastic and truly underrated. There is an inbuilt feature that allows you to edit the user interface for mobile and tablet separately. You just have to click on an element and then look for the desktop icon. This will allow you to change to mobile or tablet and create specific responsive settings straight in the interface:

No matter which templates you choose to use, you will be able to make your WordPress site faster by using some of the tools in the next section. Therefore when choosing a template, I suggest that you stick to what looks and feels the best. That means it should all come down to the UI and UX of the template.
When it comes to Elementor templates, I highly recommend that you look at Crocoblock. Here's what I think sets it apart from its competitors:
1. First off there are a load of diverse sub-templates to choose as a starting point, from creative agency sites to construction;
2. All their templates look great! They are all modern and fit for purpose;
3. The templates are beyond easy to install. Just download the Crocoblock Wizard plugin and it literally does all the work for you, from downloading other key plugins to importing the theme of choice;
4. Subscription to Crocoblock grants you access to a host of fantastic WordPress plugins that are incredibly powerful on their own, let alone when pre-built into specific themes;
5. Templates come pre-programmed with transition effects, which will really elevate your site above your competitors;
6. The "Magic Button" is genius! It allows you to easily add pre-built elements from other sub-templates into your chosen theme. That means when you're building a site, you can leverage everything the Crockoblock team have designed and coded to date.
Honestly, there's loads more to rave about. You can read about the benefits of Crocoblock here.
Analysing what you need to make your WordPress site faster
Ok….so I'm going to assume that you have your website up and running and at least the home page content published. The first step in working out how to make your WordPress site faster is to analyse just how quick it is right now.
I have found 3 tools that work extremely well. Not only do they grade your site, they all give tips on what needs to be fixed. Just FYI though: they all analyse your site's speed in a different way so you are looking for on average a decent response from each. I'd rank them in this order:
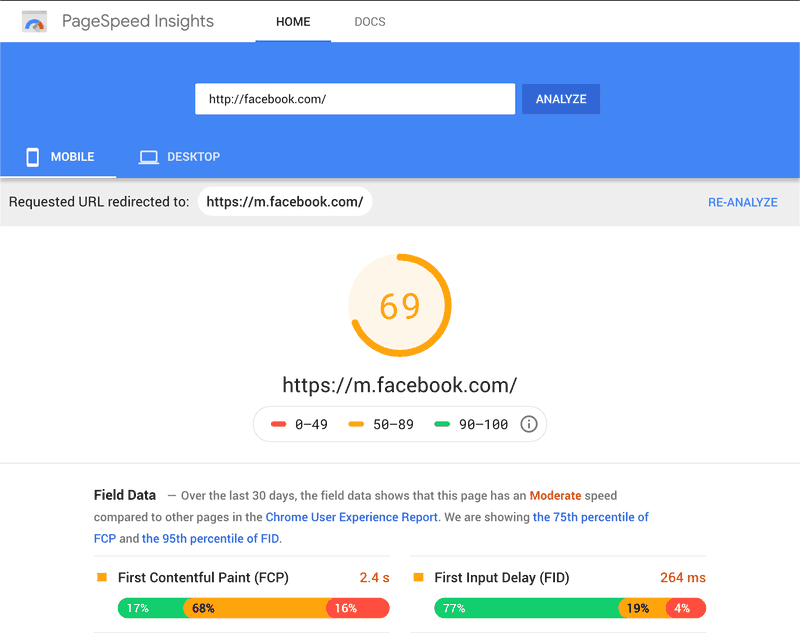
- Page Speed Insights by Google

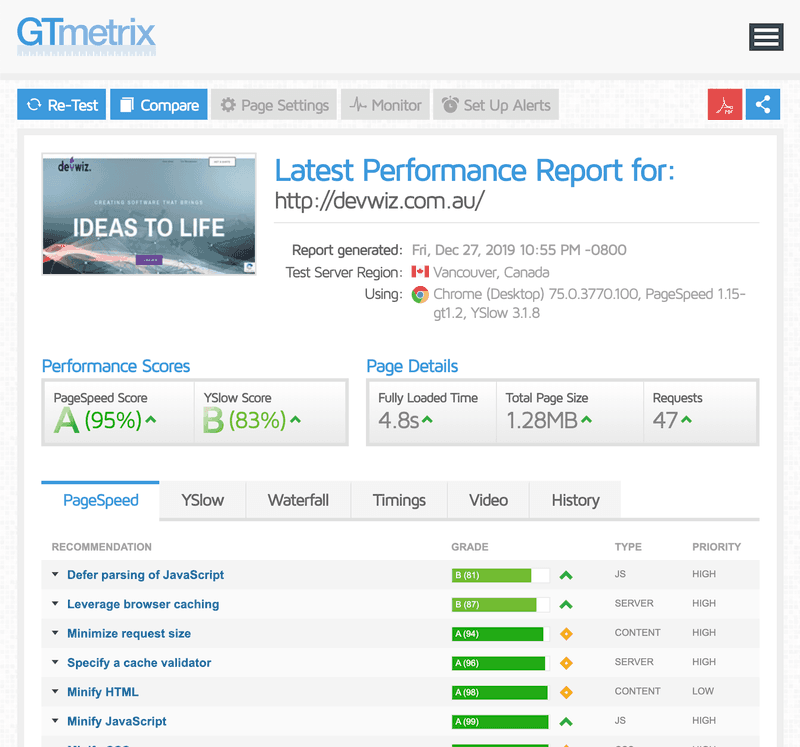
- GTmetrix

- Pingdom Website Speed Test
When you run your tests for the first time, make sure that you save the results. They will be used as a basis to see whether the tools you implement actually make your WordPress site faster.
Tools to make your WordPress site faster
When you are not a developer, you are reliant on various tools like plugins to make your WordPress site faster. There is no right and wrong here. Every website is unique, from the server to the template you use. That means not every suggestion below will work perfectly for your specific website. That's why you need to refer back to the analysis tools above to see if each suggestion makes a positive impact on your site speed.
It's also really important that you implement these suggestions one by one, re-checking the site speed before you move onto the next.
Here's what works for us:
1. CDN – Cloudflare
A Content Delivery Network (CDN) is a way to deliver content from your website to visitors more efficiently, based on the location of the person viewing your site. A CDN does this by having servers all over the world. These servers hold cached content locally. That means when someone in the UK wants to view your site, which is hosted in the US, the site will be delivered through a UK "edge-server".
The above is a simplified explanation of something that is more complex (check out this link for more details). However, all you really need to know is that it works. Plus we chose Cloudflare because it integrates easily with the other tools that we use. Even better it comes with a free version.
2. Caching Plugin – WP Fastest Cache
This is the one that will dramatically improve the speed of your WordPress site. Caching works by storing data temporarily in your server's cache. This plugin creates a static version of your web page that it delivers to your visitors. That means the browser doesn't need to translate your websites code every time a page loads.
There are a load of options that you can tweak inside the WP Fastest Cache plugin to make your site faster (check out this link). However, because we will also be using Autoptmize (below) to make your WordPress site faster, you will need to make sure minification is off and also disable “also aggregate inline JS”.
3. Page Performance Optimiser – Autoptimize
There is some overlap between what WP Fastest Cache and Autoptmize do (hence the above instruction to turn off two features inside WPFC). However, Autoptmize is not a caching plugin. Instead, think of it as a performance optimiser. It does an array of things much better than standard caching plugins, including:
- CSS/ JS aggregation
- Minification
- Image optimization
- Google Font optimization
Hence we have found that our sites perform much better when the two are used in conjunction.
4. Image Optimisation – ShortPixel
This one is really simple. Having large images on your website will lead to slower loading times. However, it is really annoying (and time-consuming) to have to optimise your images manually before uploading them to WordPress. Therefore one of the best ways to make your WordPress site faster is to have a plugin like ShortPixel that automatically optimises your images as they are uploaded.
It handles two key elements of optimisation:
- Ensuring that your image has near-perfect dimensions
- Adding file compression to further reduce the file size of each image
Final thoughts on how to make your WordPress Site Faster
The above 4 tools will 100% make a difference to the page loading speed of your site. However if you are still not getting the desired results, you can check out this article by Elementor for more tips.
If you are starting from scratch and don't want to go through the rigmarole of doing it all yourself, I suggest you talk to a web development agency like Devwiz. We can offer you two solutions: we can set up a template like Crocoblock for you or we can build you a custom website from scratch (the best scenario for creating a quick website).
We are a web and software development agency based out of Sydney so please get in touch if you want any more information.
Latest Blogs

May 2, 2024
Unlocking Success in Tech Project Management: Essentials for Entrepreneurs
If you're an entrepreneur or executive, mulling over how to manage your tech projects with efficiency, this article is for you. Peek into the world of successful tech project management, exploring effective project planning techniques and agile project management strategies. We’ll guide you on how to navigate project milestone tracking methods and bolster productivity with collaborative team communication tools.

April 26, 2024
Understanding the Core Principles of User-Centered Design – A Guide for Entrepreneurs
Unlock success with the principles of user-centered design. Bringing together elements of empathetic, human-centered concepts and user interface principles, this strategy ensures digital products align with actual user needs and desires.

April 23, 2024
Master Effective Debugging Techniques: Tips & Tools for Software Developers
You've got a tricky application behaviour that's not making any sense, and you're stuck again? Today we tackle one of the most challenging aspects of programming - debugging. In this piece, we focus on effective debugging techniques, offering insight into software debugging methods and debugging best practices.